大前端 作者:云帮手 2024-10-06 14:43:42 阅读:1060
Gin-vue-admin 是一个20K+star的,基于 Vite、Vue3 和 Gin 的全栈开发平台,支持 TypeScript 和 JavaScript 混用,旨在快速搭建中小型项目。它集成了 JWT 鉴权、权限管理、动态路由、显隐可控组件、分页封装、多点登录拦截、资源权限、上传下载、代码生成器、表单生成器和可配置的导入导出等功能。
这个平台不仅提供了丰富的功能模块,还通过全面的文档和视频教程,帮助开发者从环境搭建到项目部署。
Gin-vue-admin 的亮点在于其多样化和强大的功能。以下是一些主要特点:
• 权限管理:基于 JWT 和 Casbin 实现的权限管理。
• 文件上传下载:支持基于七牛云、阿里云和腾讯云的文件上传操作。
• 分页封装:前端使用 mixins 封装分页,简单易用。
• 用户管理:系统管理员可以分配用户角色和角色权限。
• 角色管理:创建不同权限控制的角色,并分配 API 权限和菜单权限。
• 菜单管理:用户动态配置菜单,不同角色不同菜单。
• API 管理:不同用户可调用的 API 接口权限不同。
• 配置管理:配置文件可前台修改(在线体验站点不开放此功能)。
• 条件搜索:增加条件搜索示例。
• RESTful 示例:提供用户管理模块中的示例 API。
• 多点登录限制:需要在 config.yaml 中将 system.use-multipoint 修改为 true,并配置 Redis 参数。
• 分片上传:提供文件分片上传和大文件分片上传功能示例。
• 表单生成器:借助 @Variant Form 实现。
• 代码生成器:后台基础逻辑以及简单 CURD 的代码生成器。
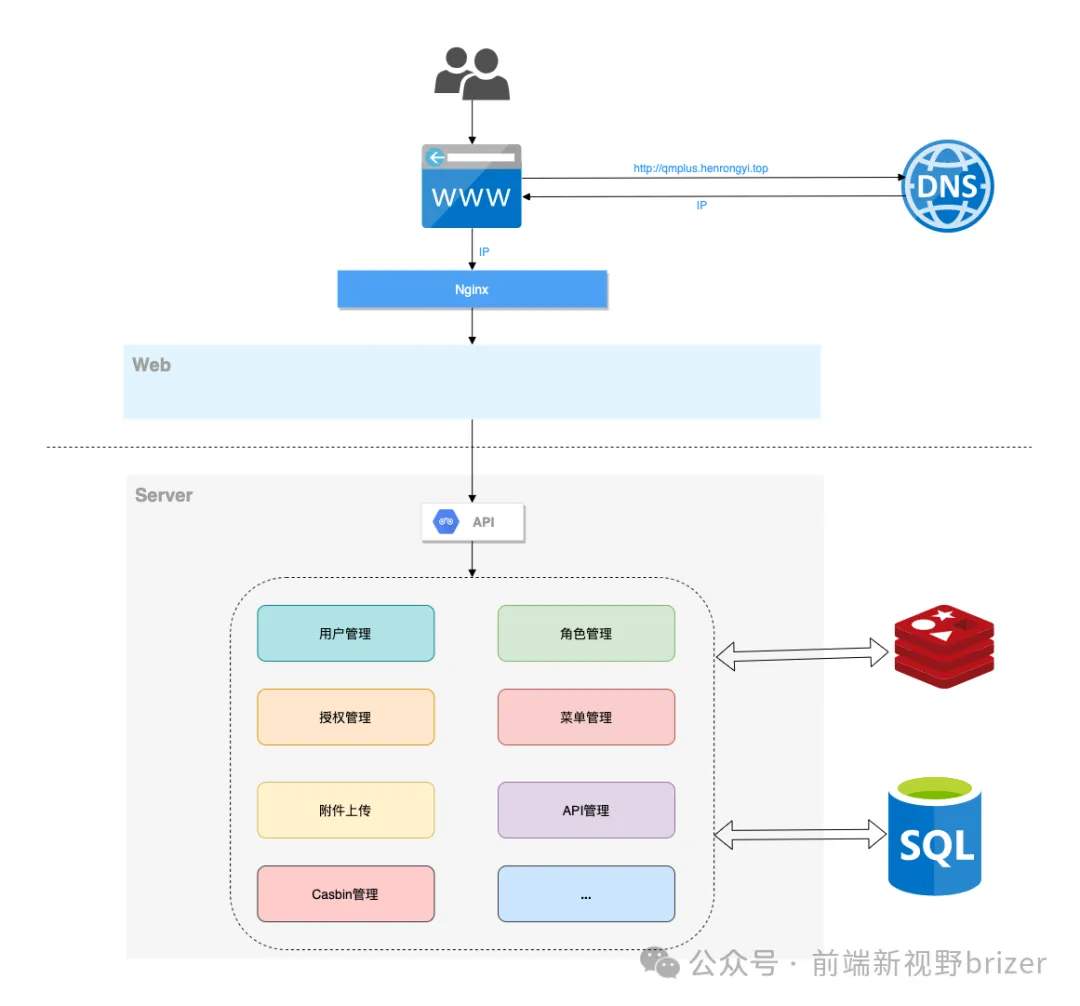
Gin-vue-admin 采用前后端分离模式,所有框架和组件均为开源产品。前端开发使用 Vue.js,后端开发使用 Gin 框架。数据库采用 MySQL,缓存使用 Redis,API 文档采用 Swagger。