Textbus:支持在线协作 富文本编辑器框架
大前端
来源:前端资源推荐
2024-12-07 21:14:14
阅读:1004
Textbus 是一个高性能的富文本编辑器开发框架,可以根据需求开发出完全自定义的编辑器。Textbus 支持 1000w 文字、25w DOM 节点、5w 段落的无卡顿编辑,支持 TypeScript,支持在线协作,允许多人同时在线编辑,支持在 Vue、React 中使用。

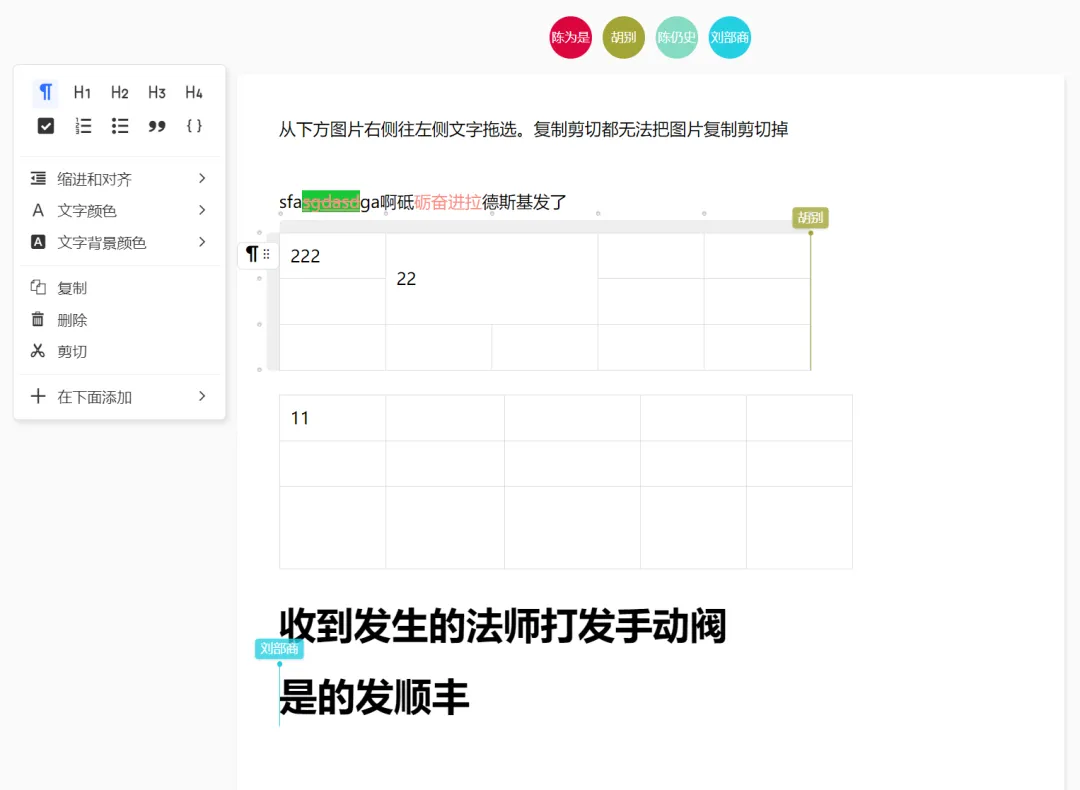
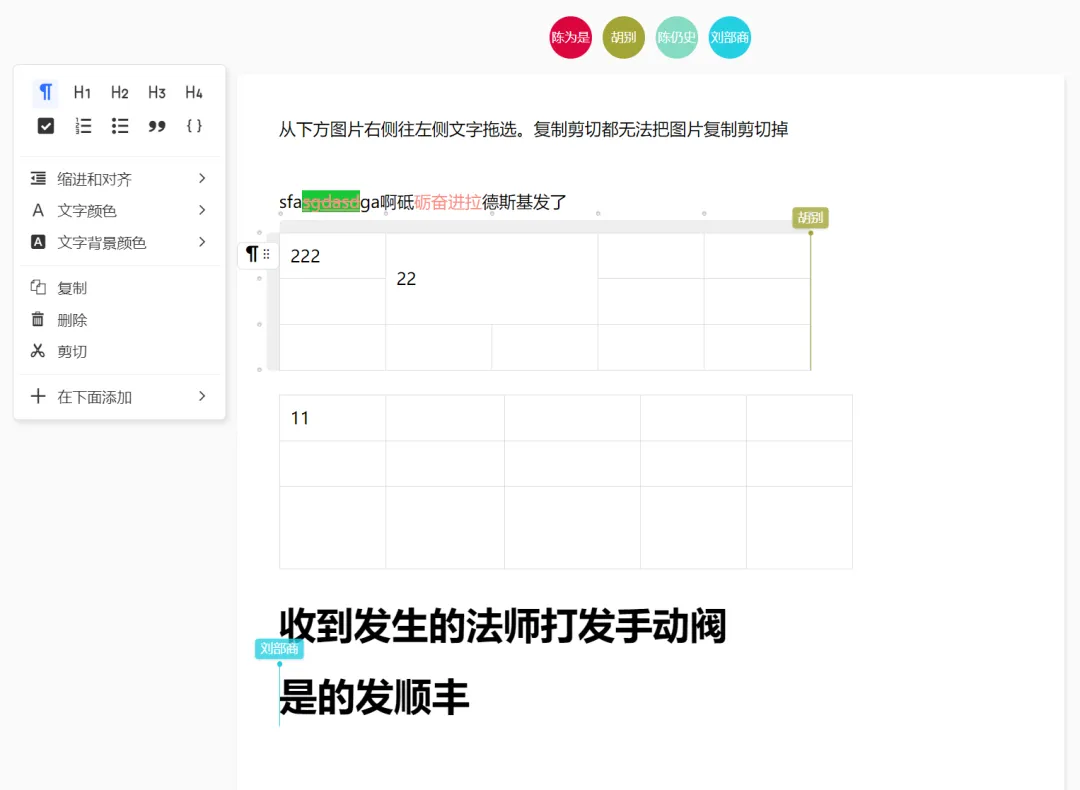
Textbus 默认提供一个富文本编辑器 XNote,包含大多数功能,如加粗、斜体、下、中划线、字体、文字颜色、上、下标、代码块、表格、视频、图片、高亮块、对齐方式、有序、无序列表、待办事项、引用块、数学公式、@ 他人等。
功能和特性:
组件化系统:组件化系统允许富文本编辑支持复杂布局和特殊控件的插入,类似于现代前端框架的操作方式,使得操作变得简单直观。完全可控:采用数据驱动的方式,确保了输入输出完全依赖于内核完成。这意味着在不同的浏览器上,它的行为和结果将是一致的,不存在差异。易扩展:支持 hooks 风格的扩展代码,使得在不同上下文中对同一事件定制不同行为变得简单。它原生支持多种前端框架渲染,简化了复杂交互的编写。语法糖支持:提供了高度灵活的语法糖支持,允许用户定制输入实时转换功能。例如在 Markdown 中,可以通过 # 号加空格将文本转换为标题。用户也可以创造自己的语法,只要满足需求。格式兼容:具有完全可定制的文档解析能力,可以最大限度地保持从网页、Word 等其他页面复制过来的内容和格式。格式限制:既可以实现组件的深层次嵌套,也可以像大多数现代编辑器一样实现 block 化,提供了灵活的格式限制选项。转换便捷:内置了强大的格式转换能力,这对于支持树状数据结构的编辑器来说是一个难点,但 Textbus 实现了这一点,使得格式转换变得简单。在线协作:提供了基于 Yjs 的协作能力支持,用户也可以采用其他协作方案来对接 Textbus 的数据模型,实现在线协作编辑。高度抽象;提供了完全抽象的光标和选区系统,开发者无需关心浏览器复杂的选区问题,简化了开发过程。
*文章为作者独立观点,不代表 5xCloud 立场
本文由
云头条 发表,转载此文章须经作者同意,并请附上出处(5xCloud )及本页链接。
原文链接 https://www.5xcloud.com/column/frontend/247.html